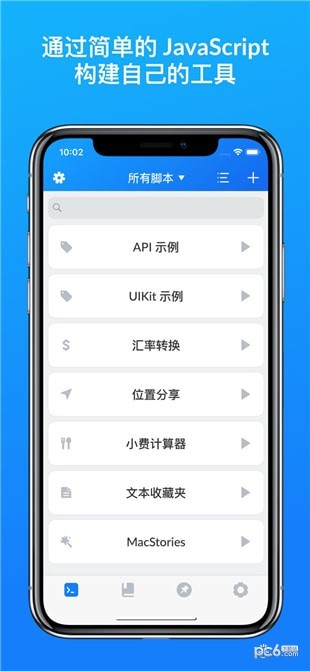
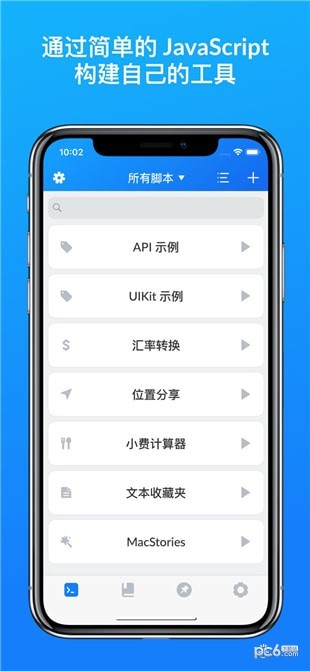
JSBox app,面向于码农们提供的手机软件。在jsbox脚本软件中你不但可编写JavaScript代码,还能创造自己的iOS工具等。
基本简介 * JSBox 被少数派、Price Tag、AppSolution 等知名媒体推荐
# 什么是 JSBox?
JSBox 是一个 JavaScript 的集成开发环境,你可以在这里学习如何编写
JavaScript,我们提供了一系列的工具来增强你的开发体验。
JSBox 对编程新手和有经验的工程师都是非常友好的,你不想试试吗?
别再犹豫成为一个创造者,用工具武装自己的效率生活,现在就动手吧!


功能介绍 # JSBox 能做什么?
你不仅能编写 JavaScript 代码,更重要的是你能创造自己的 iOS 工具,比如:
- 将刚拍摄的图片上传到服务器
- 在通知中心实现一个小工具用于查询公交
- 利用基于时间或地理位置的通知实现计划任务
- 从相册中直接分享图片,实现以图搜图功能
- 设计你自己的通知中心小组件和键盘扩展
- 实现一个查询实时汇率的小工具
- 实现一个快速拨号键盘,在通知中心快速拨打电话
还有更多更多的可能性在等你,我们相信你能创造出最酷的东西。


功能亮点 # 你将得到什么?
除了对 JavaScript 标准的完整支持,你还将得到一系列实用的工具:
- 安全的 JavaScript 原生运行环境,提供了极致的性能
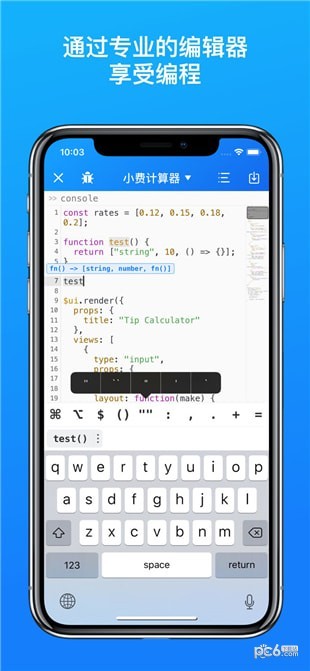
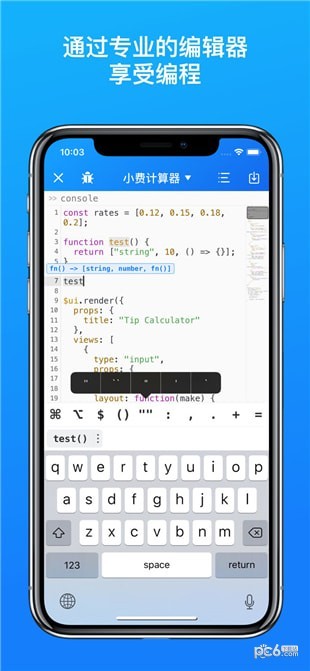
- 漂亮的 JavaScript 编辑器,提供了诸如主题切换、自动补全、快速输入等一系列功能
- 多种进阶开发工具,例如:Lint、Prettier、Diff 查看器和数据库查看器等等
- 配套的桌面端插件,让你编写代码既快速又舒适
- 几乎所有 iOS 上最高效的功能:Siri/捷径、通知中心小部件、分享扩展、3D Touch、桌面快捷方式...
- 非常多为新手准备的样例代码,方便由浅入深的制作自己的脚本
我们一直在努力,在之后也会不断地带来更多超酷的特性,敬请期待。
更新日志v2.30.0修复了一些无障碍问题,改进了部分编程接口,请查看在线文档以了解更多。
v2.22.1修复了一些无障碍问题,改进了部分编程接口,请查看在线文档以了解更多。
v2.22.0此次更新主要是修复错误,也改进了部分编程接口,请查看在线文档以了解更多。
v2.19.4- 新增:支持使用 Babel 转译代码
- 新增:button 和 navButtons 支持下拉菜单
- 新增:用于访问钥匙串的 $keychain 模块
- 新增:prefs.json 现在支持密码类型
- 新增:用于编辑 JSON 格式用户设置的 $prefs.edit(...) 函数
- 新增:用于生成 UUID 字符串的 $text.uuid 函数
- 新增:更多 $editor 接口,例如 hasText, insertText 和 deleteBackward
- 新增:$photo.pick(...) 现在会返回文件名
v2.19.3- 新增:支持使用 Babel 转译代码
- 新增:button 和 navButtons 支持下拉菜单
- 新增:用于访问钥匙串的 $keychain 模块
- 新增:prefs.json 现在支持密码类型
- 新增:用于编辑 JSON 格式用户设置的 $prefs.edit(...) 函数
- 新增:用于生成 UUID 字符串的 $text.uuid 函数
- 新增:更多 $editor 接口,例如 hasText, insertText 和 deleteBackward
- 新增:$photo.pick(...) 现在会返回文件名
v2.19.2- 新增:支持使用 Babel 转译代码
- 新增:button 和 navButtons 支持下拉菜单
- 新增:用于访问钥匙串的 $keychain 模块
- 新增:prefs.json 现在支持密码类型
- 新增:用于编辑 JSON 格式用户设置的 $prefs.edit(...) 函数
- 新增:用于生成 UUID 字符串的 $text.uuid 函数
- 新增:更多 $editor 接口,例如 hasText, insertText 和 deleteBackward
- 新增:$photo.pick(...) 现在会返回文件名
v2.19.1- 新增:支持使用 Babel 转译代码
- 新增:button 和 navButtons 支持下拉菜单
- 新增:用于访问钥匙串的 $keychain 模块
- 新增:prefs.json 现在支持密码类型
- 新增:用于编辑 JSON 格式用户设置的 $prefs.edit(...) 函数
- 新增:用于生成 UUID 字符串的 $text.uuid 函数
- 新增:更多 $editor 接口,例如 hasText, insertText 和 deleteBackward
- 新增:$photo.pick(...) 现在会返回文件名
v2.19.0- 新增:支持使用 Babel 转译代码
- 新增:button 和 navButtons 支持下拉菜单
- 新增:用于访问钥匙串的 $keychain 模块
- 新增:prefs.json 现在支持密码类型
- 新增:用于编辑 JSON 格式用户设置的 $prefs.edit(...) 函数
- 新增:用于生成 UUID 字符串的 $text.uuid 函数
- 新增:更多 $editor 接口,例如 hasText, insertText 和 deleteBackward
- 新增:$photo.pick(...) 现在会返回文件名
v2.18.1- 新增:$ui.render(...) 现可以在 iOS 15 上显示为半屏
- 修复:$http.upload(...) 不遵循手动设置的 Content-Type
- 修复:在 iOS 15 和 iPadOS 15 上运行的一些问题
- 修复:代码补全对 rest 参数不起作用
- 优化:代码编辑器的滚动性能
- 优化:一些第三方依赖项目更新至最新版本
v2.18.0- 新增:$ui.render(...) 现可以在 iOS 15 上显示为半屏
- 修复:$http.upload(...) 不遵循手动设置的 Content-Type
- 修复:在 iOS 15 和 iPadOS 15 上运行的一些问题
- 修复:代码补全对 rest 参数不起作用
- 优化:代码编辑器的滚动性能
- 优化:一些第三方依赖项目更新至最新版本
v2.17.3针对 iOS 15 进行了全面优化,建立在最新的框架之上,支持 iPadOS 15 的超大小组件和 Safari 网页调试工具。
请注意,自动运行的 Safari 浏览器扩展现在需要用户手动允许。
v2.17.2针对 iOS 15 进行了全面优化,建立在最新的框架之上,支持 iPadOS 15 的超大小组件和 Safari 网页调试工具。
请注意,自动运行的 Safari 浏览器扩展现在需要用户手动允许。
v2.17.1针对 iOS 15 进行了全面优化,建立在最新的框架之上,支持 iPadOS 15 的超大小组件和 Safari 网页调试工具。
v2.17.0针对 iOS 15 进行了全面优化,建立在最新的框架之上,支持 iPadOS 15 的超大小组件和 Safari 网页调试工具。
v2.16.0针对 iOS 15 进行了全面优化,建立在最新的框架之上,支持 iPadOS 15 的超大小组件。
v2.15.1- 重写了编辑器的部分组件以提高性能
- 重写了 Markdown 预览的部分组件以提高性能
- 常规错误修复和性能改进
v2.6.0# JSBox 2.0 用户须知
## 新功能订阅
- 免费下载体验,订阅解锁所有限制,并享有接下来一年的所有新功能
- 订阅过期后如不续费,已解锁功能都能`永久`使用并得到维护,只是不能再获得过期日之后发布的新功能
- 为了方便理解,可以参考“游戏季票”的概念
## 老用户迁移
- 付费老用户功能`全部保留`,并能继续得到维护支持(相当于老版本买断)
- 2.0 发布前购买不足一年的用户,订阅可补齐剩余的时间(相当于自购买日起订阅过一年)
- 2.0 发布前购买超过一年的用户,订阅可获得满一年老用户专享的四枚图标
- 所有老用户目前享有限时 6.8 折订阅优惠价
如有疑问,请通过 log.e@qq.com 联系我们,或参考使用条款:https://jsboxbbs.com/d/1037
# 近期更新
- 新增:list 组件自动高度和 matrix 组件自动大小
- 新增:text/input/label 组件支持富文本
- 新增:用于获取所有配置的 $prefs.all() 接口
- 修复:local:// 路径可能的字符编码问题
- 修复:一些界面上的小问题
- 优化:$image(...) 现在支持 scale 参数
- 优化:list 组件的静态 cells 现在可以选中
- 优化:调整界面编辑器以支持更多属性
对于编程接口相关的改动,请参考我们提供的文档网站:
- https://docs.xteko.com/#/
- https://cyanzhong.github.io/jsbox-nodejs/#/
# 关于 Node.js
在上个版本中,我们发布了对 Node.js 的支持。从现在开始,JSBox 支持两个 JavaScript 运行时:
- 您使用了很长时间的 JSBox 运行时
- 为您带来更多可能性 Node.js 运行时
Node.js 运行时支持 Node.js v10.13.0,我们还准备了许多可以直接使用的 native 模块。
更重要的是,这两个运行时可以相互调用,这意味着您编写的程序可以同时利用两个运行时的强大功能。
有关更多详细信息,请参阅我们的 Node.js 运行时文档:https://cyanzhong.github.io/jsbox-nodejs/#/
与往常一样,请继续关注更多令人兴奋的功能!
请联系我们来解决你碰到的任何问题:
社区:https://jsboxbbs.com
邮件:log.e@qq.com
Telegram:https://t.me/PinTG
v2.4.0 修复了之前版本中的一些小问题,同时也带来了部分新的特性。
这些改进是我们在这个版本中想特别介绍给你的:
- 新增:对新 iPad Pro 的支持和相关优化
- 新增:Apple Pencil 事件接口
- 新增:matrix 组件支持了 header 和 footer 属性
- 新增:控件支持 accessibilityLabel 等字段
- 优化:$ui.action(...) 和 $ui.alert(...) 支持禁用选项
- 优化:对 VoiceOver 的支持
- 优化:Eruda, vConsole 等开发工具的注入方式
- 优化:$lua.eval(...) 现在能 print 到原生控制台
- 修复:一些在小屏幕设备上的界面问题
我们目前正全力以赴开发一些更有趣的功能,例如界面编辑器,敬请期待。





 下载
下载
 小编简评:Sky Guide是一款前所未有的精美恒星应用
小编简评:Sky Guide是一款前所未有的精美恒星应用  下载
下载
 小编简评:验证app是一款防伪验正
小编简评:验证app是一款防伪验正  下载
下载
 小编简评:森然音频app是一款非常专业的录音软件
小编简评:森然音频app是一款非常专业的录音软件  下载
下载
 小编简评:Microsoft Edge是一款基于Windows10系统打造的手机浏览器浏览器
小编简评:Microsoft Edge是一款基于Windows10系统打造的手机浏览器浏览器  下载
下载
 小编简评:灵馨加密app是一款安全加密通讯应用
小编简评:灵馨加密app是一款安全加密通讯应用  下载
下载
 小编简评:相册管家app来自腾讯旗下的一个IOS系统手机的图片和照片管理应用——相册管家app
小编简评:相册管家app来自腾讯旗下的一个IOS系统手机的图片和照片管理应用——相册管家app